9 CSS引入方式
9.2 内部样式表
内部样式表(内嵌样式表)是写到html页面内部.是将所有的CSS代码抽取出来,单独放到一个<style>标签中。
<style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中通过此种方式,可以方便空制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
9.3 行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式.
style其实就是标签的属性
在双引号中间,写法要符合CSS规范
可以控制当前的标签设置样式
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用。只有对当前元素添加简单样式的时候,可以考虑使用
使用行内样式表设定CSS,通常也被称为行内式引入。
例子
9.4 外部样式
实际开发都是外部样式表.适合于样式比较多的情况.核心是:样式单独写到CSS文件中,之后把CSS文件引入到 HTML页面中使用。
引入外部样式表分为两步:
新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中。
在HTML页面中,使用
<link>标签引入这个文件。
例子
9.5 CSS引入方式总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,推荐! | 控制多个页面 |
9.6 综合案例
新闻页面
制作业面整体可分为
搭建html结构页面
修改CSS样式
<head>
<style>
/* body标签下 字体大小16像素/行高28像素 字体微软雅黑 */
body {
font: 16px/28px 'Microsoft YaHei';
}
h1 {
/* 文字不加粗 */
font-weight: 400;
/* 水平居中对齐 */
text-align: center;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center ;
}
.search {
color: #666666;
width: 170px;
}
.btn {
font-weight: 700;
}
a {
/* 取消下划线 */
text-decoration: none;
}
p {
/* 首行缩进两个字符 */
text-indent: 2em;
}
.pic {
/* 想要图片居中对齐,则让它的父亲p标签居中对其 */
text-align: center;
}
.footer {
color: #888888;
font-size: 12px;
}
</style>
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="gray">2019-07-03 16:31:47 来源:<a href="#">中国天气网</a>
<input type="text" value="请输入查询条件" class="search"> <button class="btn">搜索</button>
</div>
<hr>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日。</h4>
<p class="pic">
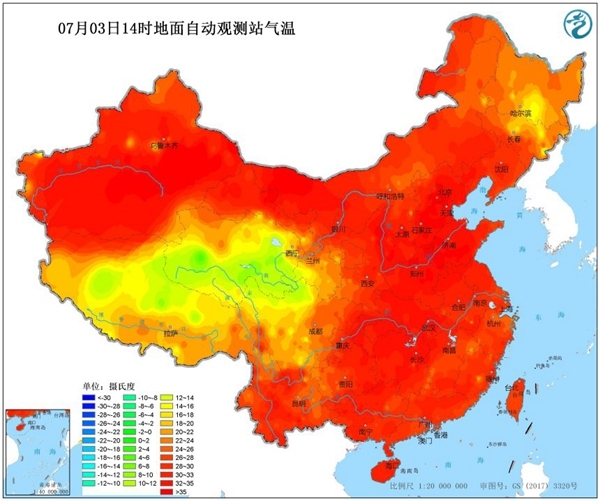
<img src="../图片/CSS/pic.jpeg">
</p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p>
<h4>明日热度再升级!京津冀携手冲击38℃+ 。</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北,黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 (文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>北方高温明日达鼎盛 京津冀多地地表温度将超60℃
中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
气温41.4℃!地温66.5!北京强势迎七月首个高温日。

今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日
在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
明日热度再升级!京津冀携手冲击38℃+ 。
中国天气网气象分析师王伟跃介绍,明天(4日),华北,黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 (文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)