15 浮动
15.2 标准流(普通流/文档流)
所谓的标准流:就是块级元素或行内元素按照规定好默认方式排列.
- 块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素: span、a、 i、em等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意︰实际开发中,一个页面基本都包含了这三种布局方式。
15.3 为什么需要浮动
提问:我们用标准流能实现以下效果吗?
- 如何让多个块级盒子(div)水平排列成一行?

比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
<head>
<style>
div {
width: 150px;
height: 200px;
background-color: pink;
/* 转化为行内块元素,就可以把多个div放在一行上面 */
display: inline-block;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>提问:我们用标准流能很方便的实现如下效果吗?
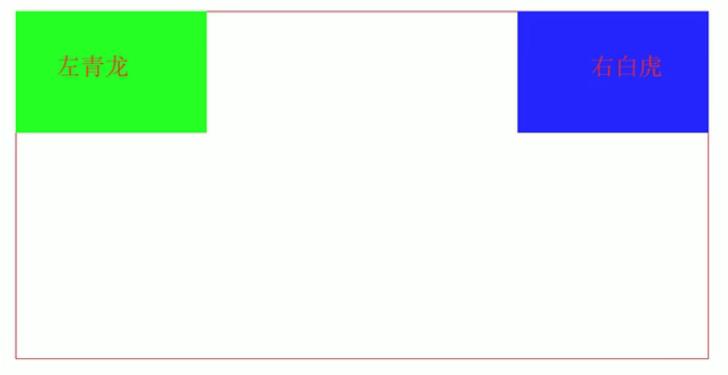
- 如何实现两个盒子左右对齐。

总结︰有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则∶多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
15.4 什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。浮动相当于又增加了一层,新增加的一层是飞起来的,所以会脱离标准流。
语法
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素左浮动 |
| right | 元素右浮动 |
例子
<head>
<style>
.left,
.right {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.right {
float: right;
}
</style>
</head>
<body>
<div class="left">左青龙</div>
<div class="right">右白虎</div>
</body>##浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
1.浮动元素会脱离标准流(脱标)
2.浮动的元素会一行内显示并且元素顶部对齐
3.浮动的元素会具有行内块元素的特性
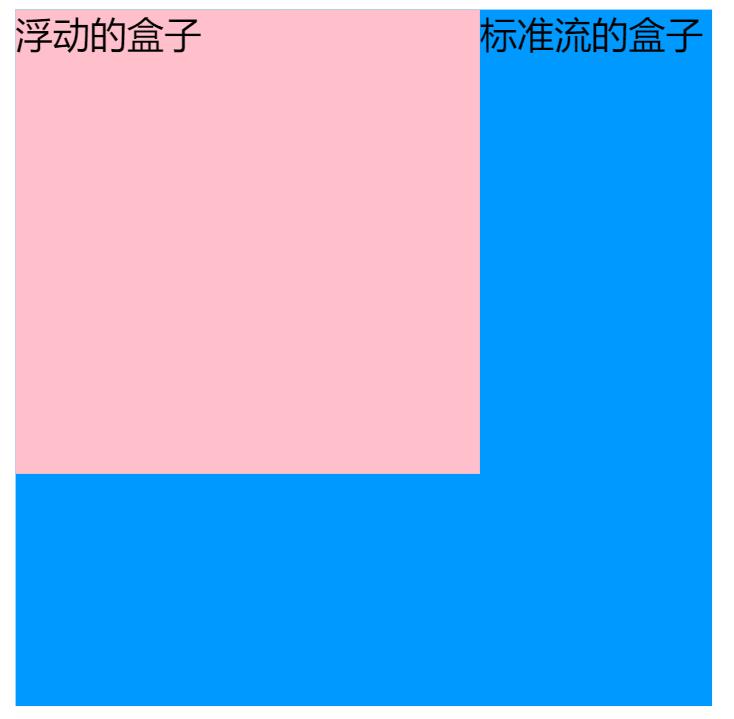
15.4.1 脱标
设置浮动(float)的元素最重要的的特性:
脱离标准普通流的控制(浮)移动到指定位置(动),俗称脱标。
浮动的盒子不再保留原先的位置。
例子

<head>
<style>
/* 设置了浮动(float)的元素会: */
/* 1.脱离标准普通流的控制(浮)移动到指定位置(动)。 */
/* 2.浮动的盒子不在保留在原先位置 */
.box1 {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: rgb(0, 153, 255);
}
</style>
</head>
<body>
<div class="box1">浮动的盒子</div>
<div class="box2">标准流的盒子</div>
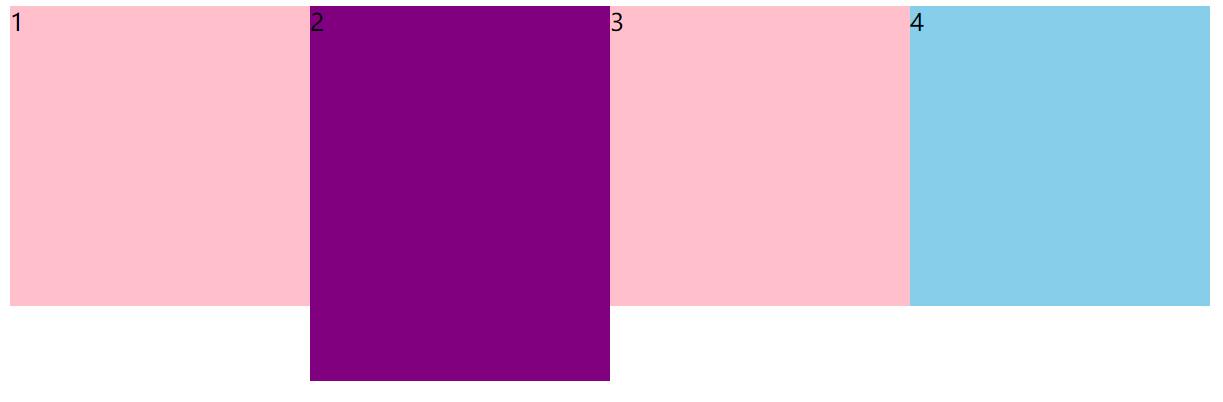
</body>15.4.2 浮动盒子一行显示
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
注意∶浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
例子

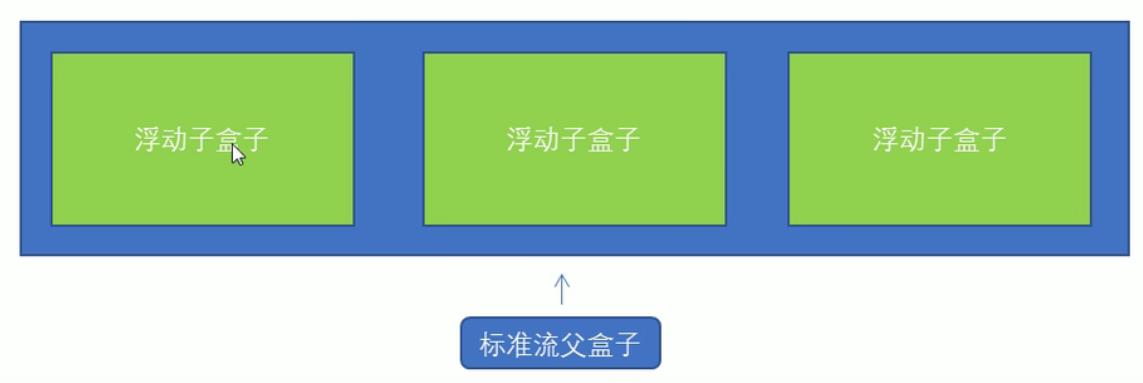
15.5 浮动元素标准流经常和标准流父亲搭配使用
为了约束浮动元素位置,网页布局一般采取的策略是:
先用标准流的父亲元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则
网页布局第二准则:先设置盒子大小,再设置盒子的位置。

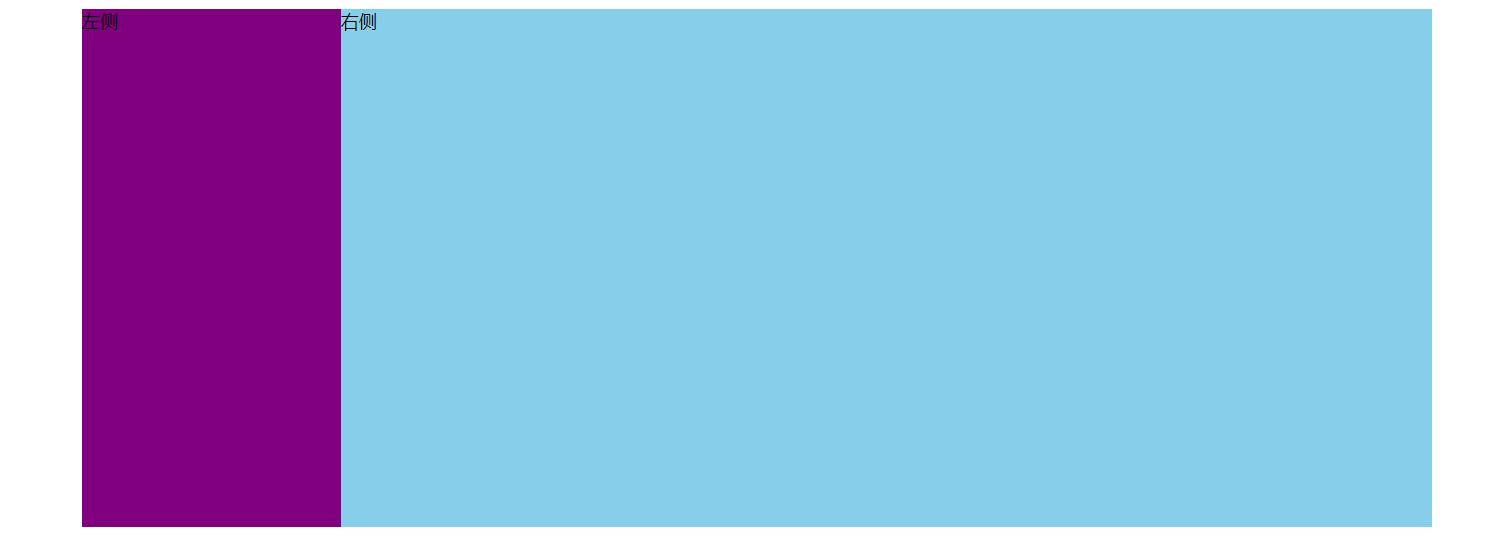
例子

<head>
<style>
.box {
width: 1200px;
height: 460px;
background-color: pink;
margin: 0 auto;
}
.left {
width: 230px;
height: 460px;
background-color: purple;
float: left;
}
.right {
width: 970px;
height: 460px;
background-color: skyblue;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
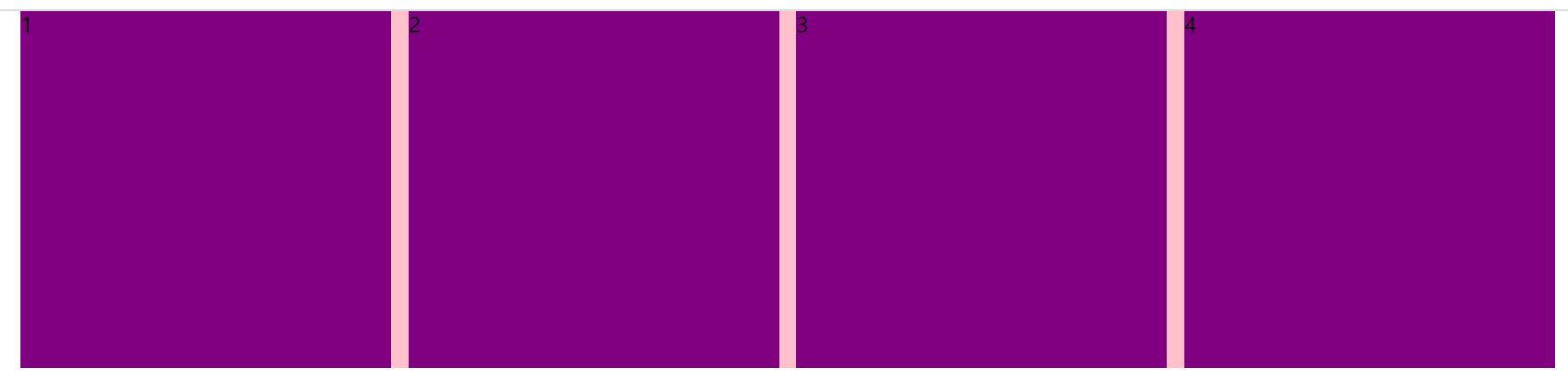
</body>例子2

<head>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
height: 285px;
width: 1226px;
background-color: pink;
margin: 0 auto;
}
.box li {
width: 296px;
height: 285px;
background-color: purple;
float: left;
margin-right: 14px;
}
/* 这里必须写 .box .last 要注意权重的问题 */
.box .last {
margin-right: 0;
}
</style>
</head>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
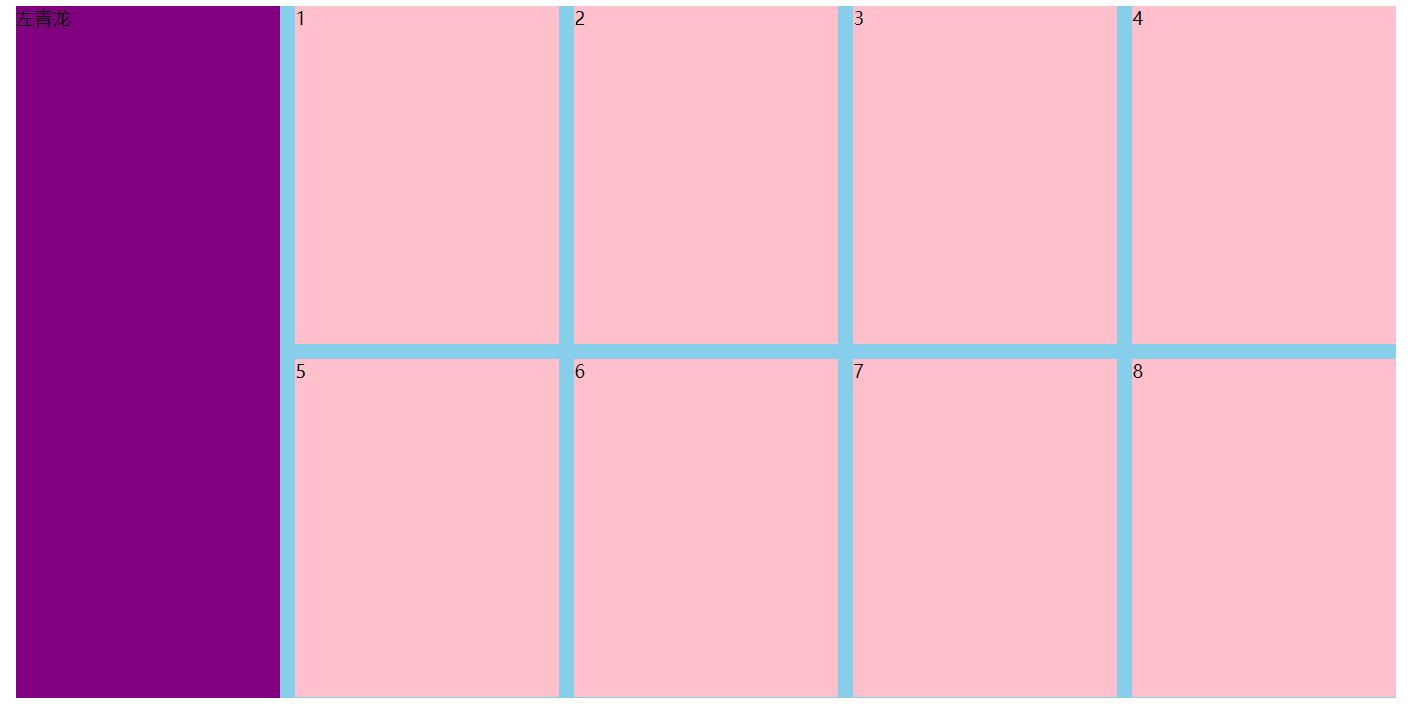
</body>例子3

<head>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
width: 234px;
height: 615px;
background-color: purple;
float: left;
}
.right {
width: 992px;
height: 615px;
background-color: skyblue;
float: left;
}
.right>div {
width: 234px;
height: 300px;
background-color: pink;
float: left;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左青龙</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
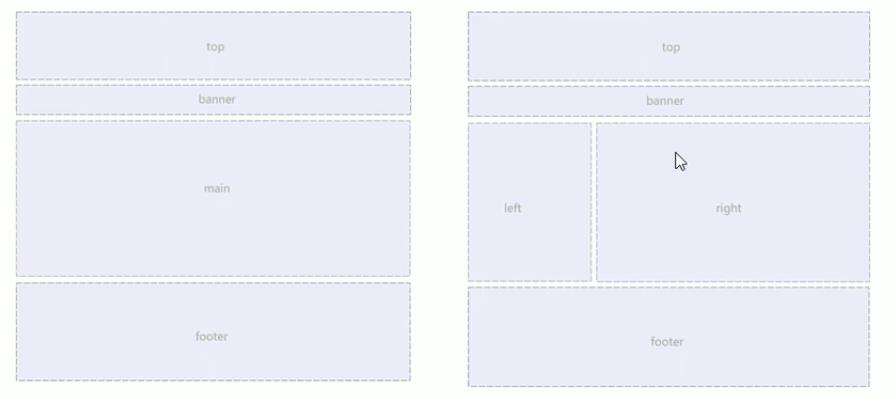
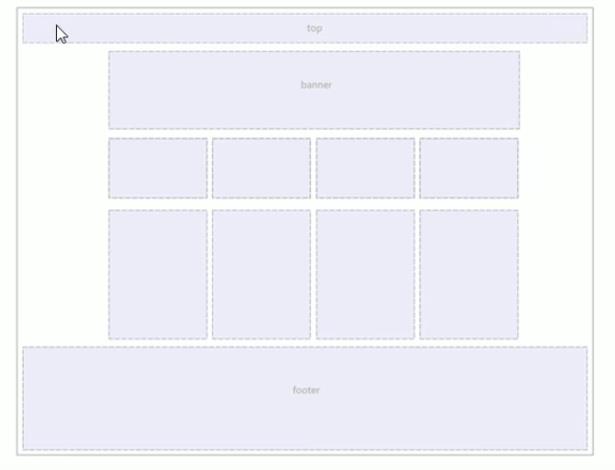
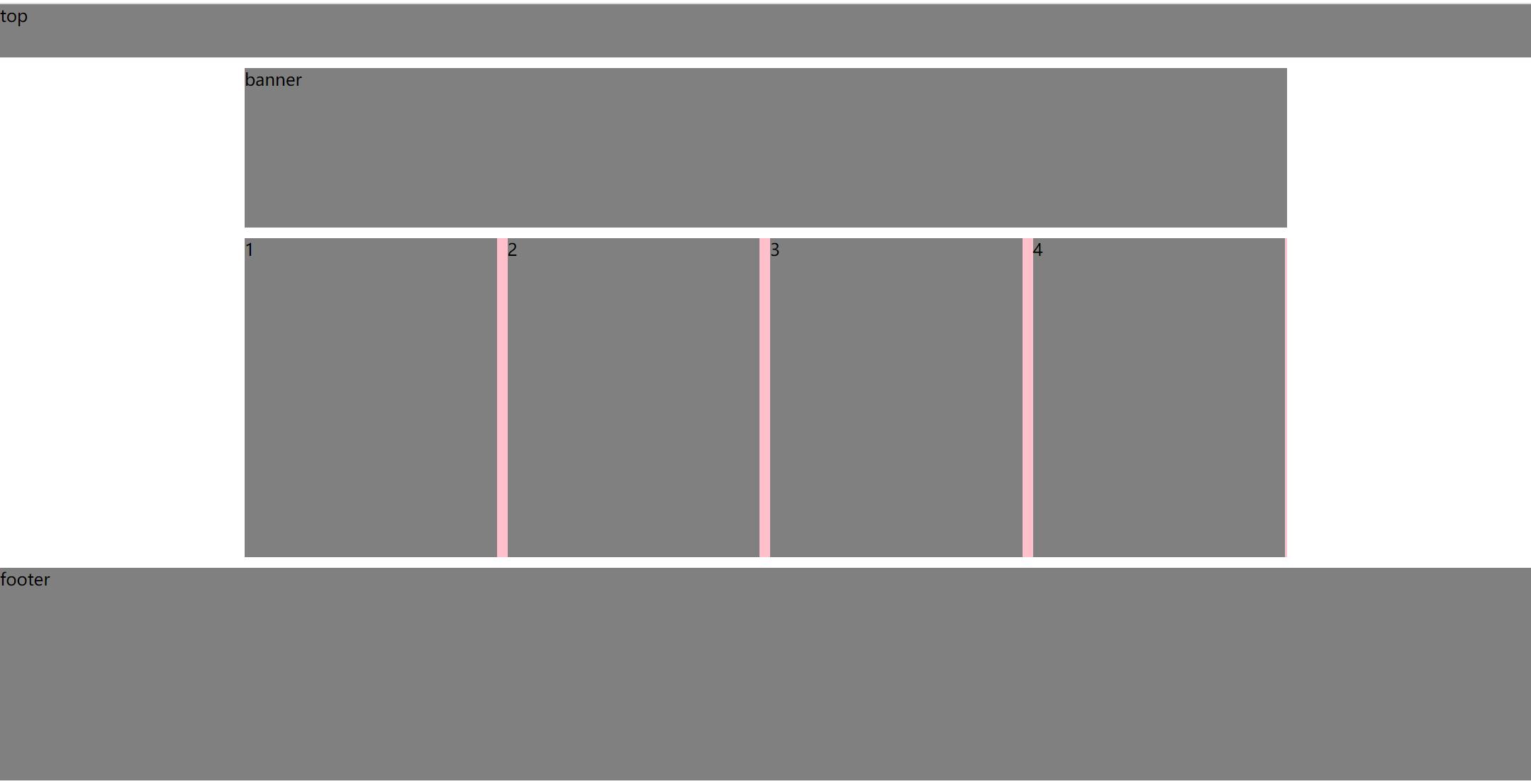
</body>15.6 常见的网页布局


例子

<head>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
.box {
width: 980px;
margin: 0 auto;
height: 300px;
background-color: pink;
}
.box li {
width: 237px;
height: 300px;
background-color: gray;
float: left;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>15.7 浮动布局注意点
1.浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。浮动的盒子只会影响浮动盒子后面的标准流不会影响前面的标准流.
15.8 清除浮动
15.8.1 为什么要清除浮动
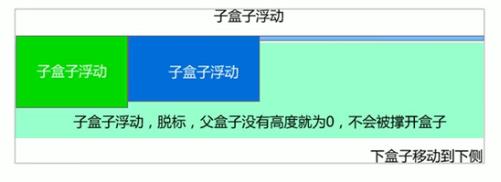
我们前面浮动元素有一个标准流的父元素,他们有一个共同的特点,都是有高度的。但是,所有的父盒子都必须有高度吗?
理想中的状态,让子盒子撑开父亲.有多少孩子,我父盒子就有多高.
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。

15.8.2 清除浮动的本质
清除浮动的本质是清除浮动元素脱离标准流造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动的策略是:闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
语法
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
在实际工作中,几乎只用clear:both;
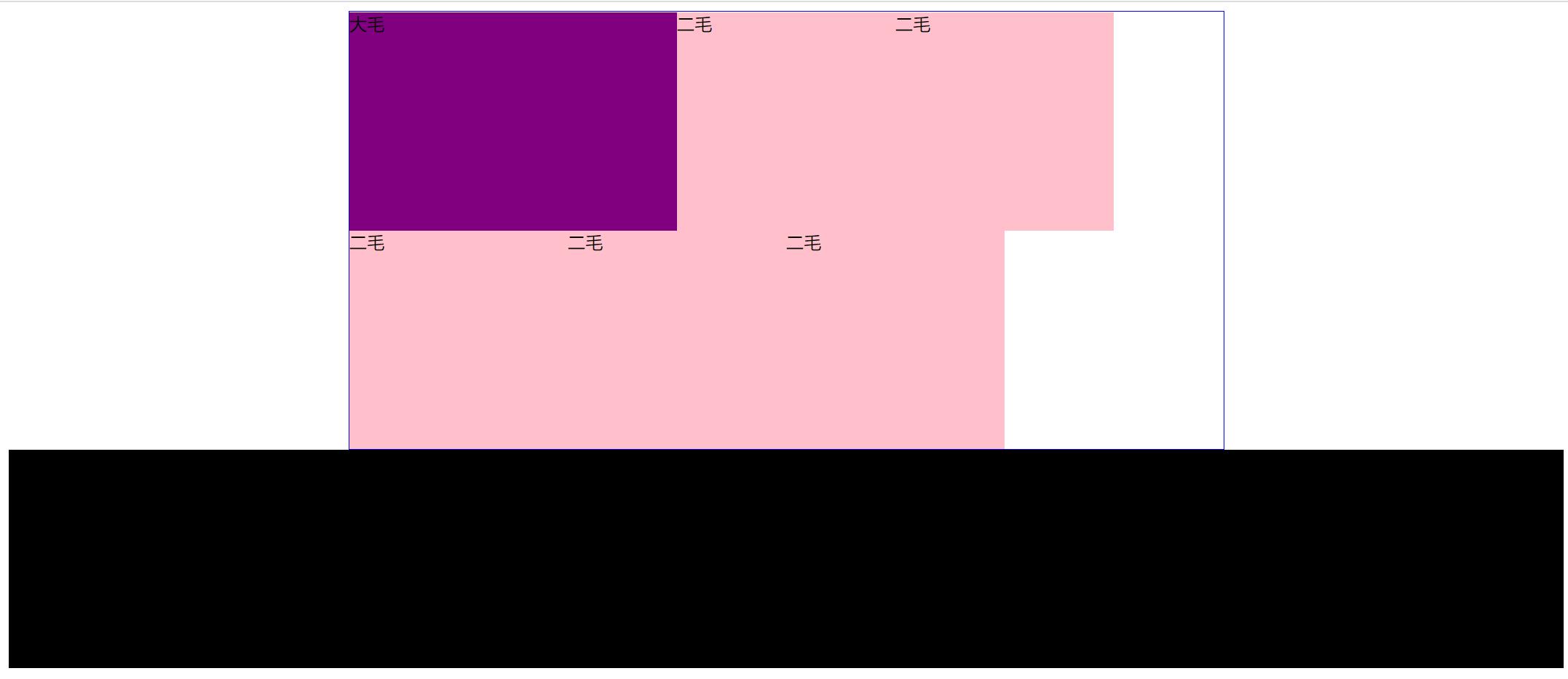
15.8.4 额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的块级标签。例如<div style=" clear:both”></div>。或者其他标签(如<br/>等)。
优点:通俗易懂,书写方便
缺点:添加许多无意义标签,结构比较差
注意:要求这个新的空标签必须是块级元素。
例子

<head>
<style>
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>15.8.5 父元素添加overflow
可以给父级添加overflow属性,将其属性值设置为hidden、auto 或 scroll。子不教,父之过,注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
例子
效果同上一小节。
<head>
<style>
.box {
/* 清除浮动 */
overflow: hidden;
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>15.8.6 清除浮动——:after伪元素法
:after方式是额外标签法的升级版。也是给父元素添加
语法
.clearfix:after {
content : "";display: block;height: 0;
clear: both;
visibility: hidden;
}
.clearfix {/* IE6、7专有*/
*zoom: l;
}- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站:百度、淘宝网、网易等
例子
<head>
<style>
/* after是伪元素 */
.clearfix:after {
content: "";
/* 伪元素默认是行内元素,需要转为块级元素 */
display: block;
height: 0;
/* 清除 */
clear: both;
visibility: hidden;
}
.clearfix {
/* 为了兼容IE6、7 */
*zoom: 1;
}
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>15.8.7 双伪元素清除浮动
语法
.clearfix :before,.clearfix: after {
content : "";
display:table;}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom: 1;
}- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯
例子
<head>
<style>
/* after是伪元素 */
.clearfix:before,
.clearfix:after {
content: "";
/* 元素转换为表格 */
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* 为了兼容IE6、7 */
*zoom: 1;
}
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>