18 HTML5 和 CSS3
18.1 HTML5 的新特性
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。但IE9+ 以上版本的浏览器才支持。 目前主要关注开发常用的新特性。
18.1.1 HTML5 新增的语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
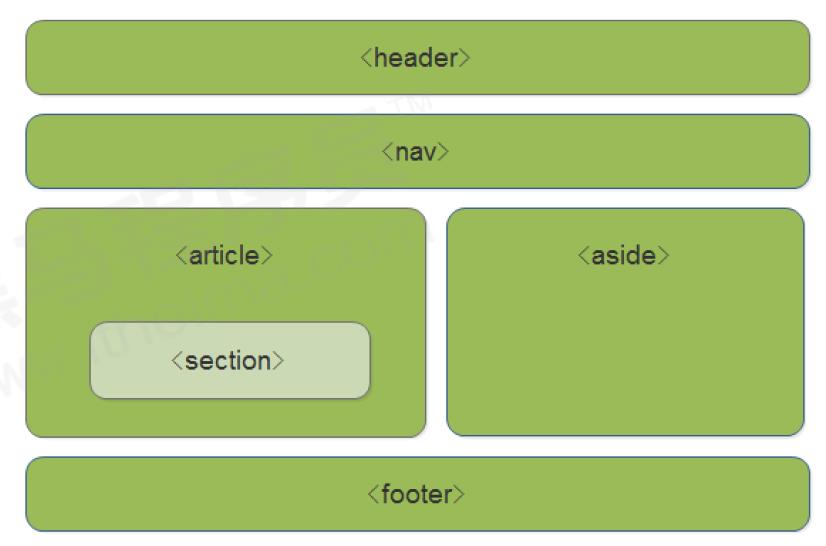
为了便于搜索引擎理解语义,HTML5 新增了如下语义化标签:
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签

图3.1: h5新增语义标签
详见:示例
18.1.2 HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:
<audio> - 视频:
<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。
18.1.2.1 视频<video>
当前<video> 元素支持三种视频格式(mp4、WebM、Ogg), 推荐使用 mp4格式。
语法
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 自动播放(谷歌浏览器还需要添加muted) |
| controls | controls | 显示播放控件 |
| width | pixels(像素) | 设置视频宽度 |
| hegth | pixels(像素) | 设置视频高度 |
| loop | loop | 循环播放 |
| preload | auto(预加载)、none(不预加载) | 是否预加载视频 |
| scr | url | 视频地址 |
| poster | img的url | 加载等待时的图片 |
| muted | muted | 静音播放 |
详见:示例
18.1.3 HTML5 新增的 input 类型
| type属性值 | 说明 |
|---|---|
| 限制用户输入必须为Email类型 | |
| url | 限制用户输入必须为URL类型 |
| date | 限制用户输入必须为日期类型 |
| time | 限制用户输入必须为时间类型 |
| month | 限制用户输入必须为月类型 |
| week | 限制用户输入必须为周类型 |
| number | 限制用户输入必须为数字类型 |
| tel | 手机号码 |
| search | 搜索框 |
| color | 生成一个颜色选择表单 |
18.1.4 HTML5 新增的表单属性
| 属性名 | 属性值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,需要放在表单内,同时加上 name 属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
详见:示例:文字围绕浮动元素
可以在css中进行以下设置来修改placeholder里面的字体颜色:
18.2 CSS3 的新特性
18.2.1 CSS3 新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。 1.属性选择器 2.结构伪类选择器 3.伪元素选择器
18.2.1.1 属性选择器
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。也可参见第??章。
| 选择符 | 例子 | 说明 |
|---|---|---|
| 选择器[属性名] | E[att] | 选择具有 att 属性的 E 元素 |
| 选择器[属性名=“属性值”] | E[att=“val”] | 选择具有 att 属性且属性值等于 val 的 E 元素 |
| 选择器[属性名^=“属性值”] | E[att^=“val”] | 匹配具有 att 属性目值以 val 开头的 E元素 |
| 选择器[属性名$=“属性值”] | E[att$=“val”] | 匹配具有 att 属性且值以 val 结尾的 E 元素 |
| 选择器[属性名*=“属性值”] | E[att*=“val”] | 匹配具有 att 属性且值中含有 val 的 E元素 |
<head>
<style>
/* 选择标签:必须是input标签 且具有value属性名 */
input[value] {
color: pink;
}
</style>
</head>
<body>
<input type="text" value="请输入用户名">
</body>注意:类选择器、属性选择器、伪类选择器,权重为 10。
详见:示例
18.2.1.2 结构伪类选择器
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…
- n 可以是关键字:even 偶数,odd 奇数
- n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15… |
| n+5 | 从5个开始(包含第5个) |
| -n+5 | 钱5个(包含第5个) |
| 选择符 | 说明 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个 E元素 |
| E:nth-child(n) | 匹配父素中的第 n 个子元素E |
| E:first-of-type | 指定类型 E的第一个 |
| E:last-of-type | 指定类型 E的最后一个 |
| E:nth-of-type(n) | 指定类型 E的第 n 个 |
区别:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
详见:
18.2.1.3 伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
before 和 after 创建的是行内元素,新创建的这个元素在文档树中是找不到的,所以我们称为伪元素。before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素。伪元素选择器和标签选择器一样,权重为 1。
语法
| 选择符 | 说明 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
18.2.1.3.1 伪元素选择器使用场景1:伪元素字体图标
首先要在head标签内引入“font awesome”图标库。
然后在伪元素选择器中的content属性中输入图标的unicode编码编码,font-family属性值设置为”Font Awesome 6 Free”,最后设置合适的”font-weight”属性值。
语法
<head>
<!-- 引入图标库:法一 -->
<link rel="stylesheet" href="plugins/fontawesome-free-6.4.2/css/all.css">
<style>
div::after {
font-family: "Font Awesome 6 Free";
font-weight: 900;
content: '\f078';
color: red;
}
</style>
</head>
<head>
<style>
<!-- 引入图标库:法二 -->
@font-face {
font-family: 'Font Awesome 6 Free';
font-style: normal;
font-weight: 900;
font-display: block;
src: url("plugins/fontawesome-free-6.4.2/webfonts/fa-solid-900.woff2") format("woff2"), url("plugins/fontawesome-free-6.4.2/webfonts/fa-solid-900.ttf") format("truetype");
}
div::after {
font-family: 'Font Awesome 6 Free';
content: '\f078';
color: red;
}
</style>
</head>18.2.1.3.3 伪元素清除浮动
先回顾一下清除浮动的四种方法,详见第15.8.3章。
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
注意:是在父盒子中加入”clearfix”类。
单伪元素清除浮动
双伪元素清除浮动
18.2.2 CSS3盒子模型
传统的盒子模型,在设置padding,border等样式时,会改变原有盒子的大小(撑大)。
新的CSS3盒子模型:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width(盒子最终大小就是width的值)
详见:示例
18.2.3 图片变模糊
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: blur(); 例如: filter: blur(5px); blur模糊处理 数值越大越模糊