28 Web API概述和DOM
28.2 DOM的定义和DOM树
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API 白话文:DOM是浏览器提供的一套专门用来操作网页内容(即标签)的功能。
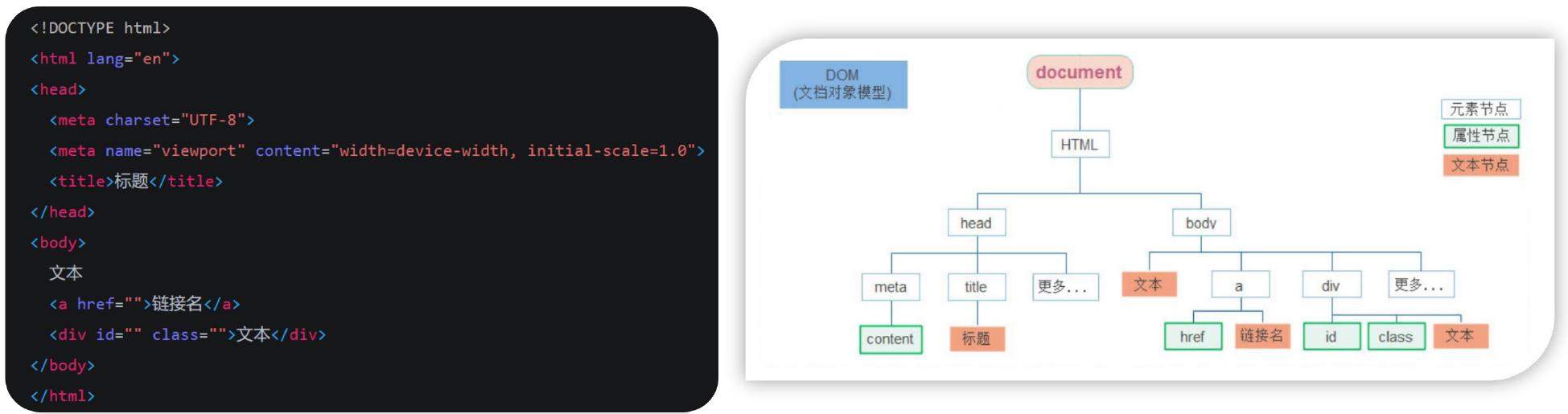
DOM树是将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树,文档树直观的体现了标签与标签之间的关系。

图6.1: DOM树
DOM对象
浏览器根据html标签生成的 JS对象。所有的标签属性都可以在这个对象上面找到,修改这个对象的属性会自动映射到标签身上。可以把网页内容当做对象来处理。
document对象
是一个DOM对象,所以它提供的属性和方法都是用来访问和操作网页内容的。例:document.write()
28.3 获取DOM元素
28.3.1 根据CSS选择器来获取DOM元素 (重点)
28.3.1.1 选择匹配的第一个元素
语法
document.querySelector('css选择器')
//例子:
document.querySelector('ul li') //选择ul中的第一个li标签
document.querySelector(`.slider-indicator li:nth-child(${random + 1})`) //选择slider-indicator类中的第random+1个li参数:包含一个或多个有效的CSS选择器,字符串(记得写引号)。
返回值:返回CSS选择器匹配的第一个元素, HTMLElement对象。如果没有匹配到,则返回null
详见:示例
28.3.1.2 选择匹配的多个元素
参数:包含一个或多个有效的CSS选择器,字符串(记得写引号)。
返回值:CSS选择器匹配的NodeList对象集合
得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有 pop() push() 等数组方法
- 如果通过querySelectAll() 只获取了一个元素,也是一个伪数组,里面只有一个元素
- 想要得到里面的每一个对象,则需要遍历(for)的方式获得。
详见:示例
28.4 操作元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
元素innerText 属性
- 将文本内容添加/更新到任意标签位置
- 显示纯文本,不解析标签
元素.innerHTML 属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模板字符
<body>
<div class="box1">我是文字的内容1</div>
<div class="box2">我是文字的内容2</div>
<script>
// .innerText属性
// 1.获取元素
const box1 = document.querySelector('.box1')
// 2.修改元素内容 对象.innerText属性
console.log(box1.innerText) //获取文字内容
box1.innerText = '我是一个盒子1'
//.innerHTML属性
// 1.获取元素
const box2 = document.querySelector('.box2')
// 2.修改元素内容 对象.innerHTML属性
console.log(box2.innerHTML) //获取文字内容
box2.innerHTML = '<strong>我是一个盒子2</strong>'
</script>
</body>详见:示例
年会抽奖案例
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。数组名单 ‘周杰伦’, ‘刘德华’, ‘周星驰’, ‘Pink老师’, ‘张学友’
思路:之前抽单个人名的案例可见第 27.6.1节。
详见:示例
28.5 操作元素属性
28.5.1 操作元素HTML属性
通过 JS 设置/修改标签元素属性,比如通过 src更换图片。最常见的属性比如: href、title、src 等
对象名.属性名 = 属性值
//例子
//1.获取图片元素
const img = document.querySelector('img')
//2.修改元素属性
img.src = `images/2.webp`
img.title = '刘德华'案例
页面刷新,图片随机更换。 需求:当我们刷新页面,页面中的图片随机显示不同的图片
详见:示例
28.5.2 操作元素CSS样式属性
还可以通过 JS 设置/修改标签元素的样式属性。
- 比如通过 轮播图小圆点自动更换颜色样式
- 点击按钮可以滚动图片,这是移动的图片的位置 left 等等
28.5.2.1 通过 style 属性操作CSS
对象名.style.样式属性名 = 属性值
//例子
//1.获取元素
const div = document.querySelector('div')
//2.修改样式属性:对象.style.属性名 = 属性值
div.style.width = '300px'
div.style.backgroundColor = 'hotpink' //多组单词采用小驼峰
div.style.border = '2px solid blue'
div.style.borderTop = '2px solid red'//多组单词采用小驼峰注意:
- 修改样式通过style属性引出
- 如果属性有-连接符,需要转换为小驼峰命名法
- 赋值的时候,需要的时候不要忘记加css单位
详见:示例
练习
页面刷新,页面随机更换背景图片
详见:示例
28.5.3 通过类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法
对象名.className = 'CSS类名'
//例子
//1.获取元素
const div = document.querySelector('div')
//2. 添加类名
div.className = 'box'注意:
- 由于class是关键字, 所以使用className去代替
- className是使用新类名覆盖旧类名, 如果需要添加一个类,需要保留之前的类名
详见:示例
28.5.4 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法
// 追加一个类
元素.classList.add('类名')
//删除一个类
元素.classList.remove('类名')
//切换一个类
元素.classList.toggle('类名') //有这个类就删掉、没有就加上练习
案例
轮播图
要求:刷新后要更新图片、文章和背景颜色。
详见:示例
28.5.5 操作表单属性
- 获取: DOM对象.属性名
- 设置: DOM对象.属性名 = 新值
- 布尔属性:DOM对象.disabled、checked、selected=true/false
//获取和修改属性
// 1.获取元素
const uname1 = document.querySelector('input:nth-child(1)')
const uname2 = document.querySelector('input:nth-child(2)')
// 2.获取值
console.log(uname1.value);
//3.修改值
uname2.value = '我要买电脑'
console.log(uname2.value);
uname2.type = 'password'
// 获取元素
const ipt = document.querySelector('input')
const btn = document.querySelector('button')
// 勾选上复选框
ipt.checked = true
// 禁用按钮
btn.disabled = true28.6 自定义属性
- 标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
- 自定义属性:
- 在html5中推出来了专门的data-自定义属性,在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取
28.7 定时器-间歇函数
目的:每隔一段时间需要自动执行一段代码,不需要我们手动去触发。
应用场景:网页中的倒计时。
28.7.1 开启定时器
setInterval(函数,间隔时间ms)
//例子
//调用匿名函数
let time1 = setInterval(function () {
console.log('一秒执行一次');
}, 1000)
console.log(time1); //定时器序号
//调用一般函数
function fn() { //函数名为fn
console.log('三秒打印一次');
}
let time2 = setInterval(fn, 3000)
console.log(time2); //定时器序号- 每隔一段时间调用这个函数
- 间隔时间单位是毫秒
详见:示例