6 CSS基础选择器
6.1 CSS选择器的作用
<div>我是div</div>
<div>我是div</div>
<p>我是段落</p>
<ul>
<li>我是ul里面小li哦</li>
</u>
<ol>
<li>我是ol里面小li哦</li>
</ol>1.我想把div里面的文字改为红色?
2.我想把第一个div里面的文字改为红色?
3.我想把ul里面的li文字改为红色?
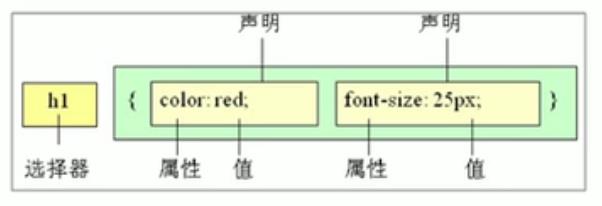
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说,就是选择标签用的。
图6.1: 选择器
以上CSS做了两件事: 1.找到所有的h1标签。选择器(选对人)。 2.设置这些标签的样式,比如颜色为红色(做对事)。
6.3 标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一大类标签指定统一的CSS样式。
语法
例子
<head>
<style>
/* 标签选择器:写上标签名 */
p{
color: green;
}
div {
color: pink;
}
</style>
</head>
<body>
<p>男生</p>
<p>男生</p>
<p>男生</p>
<div>女生</div>
<div>女生</div>
<div>女生</div>
</body>图2.1: 效果
作用
标签选择器可以把某一类标签全部选择出来,比如所有的<div>标签和所有的<span>标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
6.4 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法
例子
将所有拥有red类的HTML元素均为红色。
结构需要用class属性来调用class类的意思
口诀
类选择器口诀:样式点定义 结构类调用 一个或多个 开发最常用
<head>
<style>
/* 类选择器口诀:样式点定义 结构类调用 一个或多个 开发最常用 */
.red {
color: red;
}
</style>
</head>
<body>
<ul>
<li class="red">冰雨</li>
<li class="red">来生缘</li>
<li>李香兰</li>
<li>生僻字</li>
</ul>
<div class="red">我也想变红色</div>
</body>- 冰雨
- 来生缘
- 李香兰
- 生僻字
注意
1.类选择器使用“”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
2.可以理解为给这个标签起了一个名字,来表示。
3.长名称或词组可以使用中横线来为选择器命名。
4.不要使用纯数字、中文等命名,尽量使用英文字母来表示。
5.命名要有意义,尽量使别人一眼就知道这个类名的目的。
6.命名规范:见附件( Web前端开发规范手册.doc )
6.5 id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS中 id选择器以“#”来定义。语法
例如,将id为nav元素中的内容设置为红色。
口诀
样式#定义,结构id调用,只能调用依从,别人切勿使用
id选择器和类选择器的区别
1.类选择器( class )好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
2.id选择器好比人的身份证号码,全中国是唯一的,不得重复。
3.id选择器和类选择器最大的不同在于使用次数上。
4.类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript 搭配使用。
6.6 通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法
注意
- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距后期讲)
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: red;
}
/* *把 html body div span li标签都改成了红色 */
</style>
</head>
<body>
<div>我的</div>
<span>我的</span>
<ul>
<li>还是我的</li>
</ul>
</body>
</html> 6.7 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择权 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p {color: red;} |
| 类选择器 | 可以选出1个或多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red;} |
| id选择器 | 一次只能选择1个标签 | ID属性只能在每个HTML文档中出现一次 | 一般和js搭配 | #nav {color: red;} |
| 通配符选择器 | 选择所有标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red;} |
6.8 综合案例
6.8.1 用类选择器话盒子
通过这个案例练习两个地方:
1.类选择器的使用 2.div就是一个盒子,用来装网页内容的。
<head>
<style>
.red{
width: 100px;
height: 100px;
/* 背景颜色 */
background-color: red ;
}
.green{
width: 100px;
height: 100px;
/* 背景颜色 */
background-color: green ;
}
</style>
</head>
<body>
<div class="red">红色</div>
<div class="green">绿色</div>
<div class="red">绿色</div>
</body>
图4.2: 效果