30 学成在线案例
案例目的:
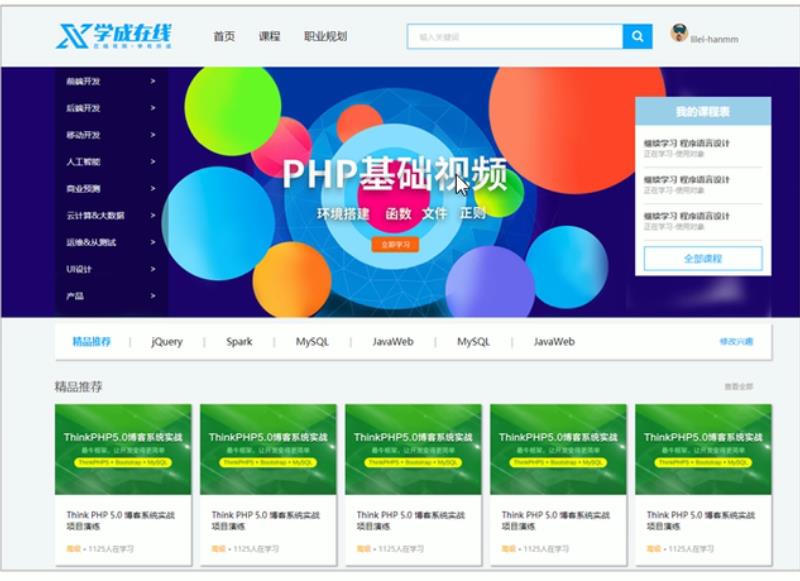
本案例是典型的企业级网站
整体感知企业级网站布局流程,复习以前知识。

30.2 案例准备工作
我们本次采取结构与样式相分离思想:
- 创建study目录文件夹,用于存放我们这个页面相关内容。
- 用vscode打开这个目录文件夹。
- study目录内新建images文件夹,用于保存图片。
- 新建首页文件index.html(以后网站首页统一规定为index.html)
- 新建style.css样式文件。我们本次采用外链样式表。
- 将样式引入至HTML页面中。
- 样式表写入清楚内外边距的样式,来检测样式表是否引入成功。
30.3 CSS属性书写顺序
建议遵循以下顺序︰
- 布局定位属性 : display / position / float / clear / visibility / overflow(建议display第一个写,毕竟关系到模式)
- 自身属性: width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white-space / break-word
- 其他属性(CSS3 ) : content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient…
例子
30.4 页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置.页面布局第二准则
- 制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要.
- 所以,先理清楚布局结构,再写代码尤为重要.这需要我们多写多积累.
30.4.2 头部制作

1号是版心盒子header 1200*42的盒子水平居中对齐,上下给一个margin值就可以
2号盒子logo
3号盒子nav导航栏
4号盒子search搜索框
5号盒子user个人信息
注意:要求里面的4个盒子必须都是浮动
导航栏注意点:
实际开发中,我们不会直接用链接a而是用li 包含链接(li+a)的做法。
li+a语义更清晰,一看这就是有条理的列表型内容。
如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
注意
让导航栏一行显示,给li加浮动,因为li是块级元素,需要一行显示。
这个nav导航栏可以不给宽度,将来可以继续添加其余文字
为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定宽度。
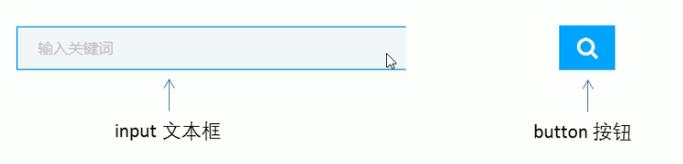
search搜索框:
一个search大盒子里面包含2个表单

banner:

1号盒子是通栏的大盒子banner,不给宽度,给高度,给一个蓝色背景
2号盒子是版心,要水平居中对齐
3号盒子版心内,左对齐subnav侧导航栏
4号盒子版心内,右对齐course课程
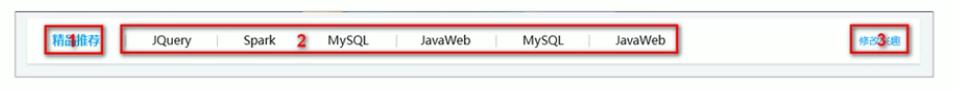
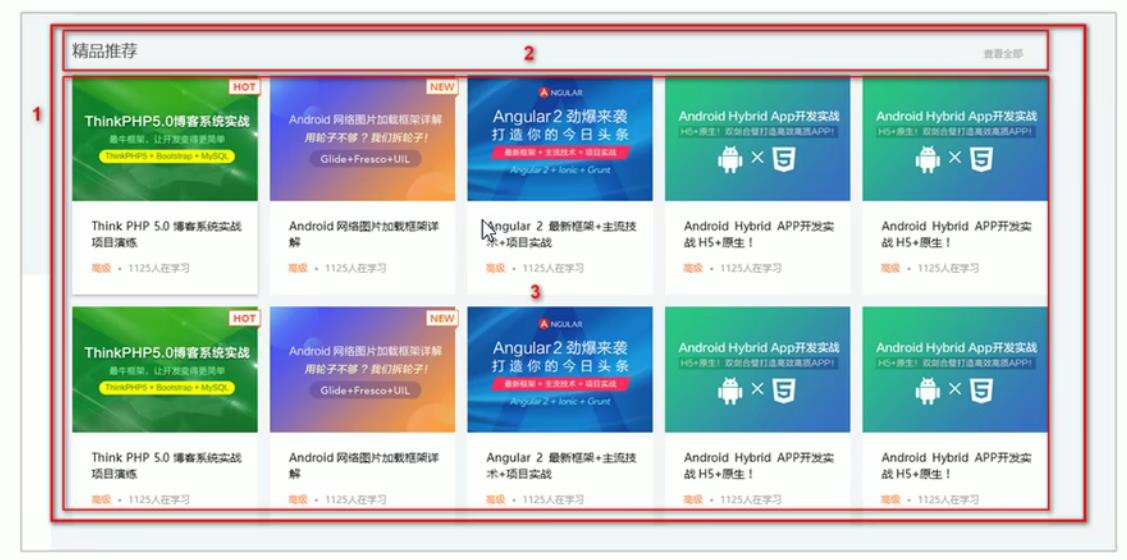
30.4.3 精品推荐小模块

大盒子水平居中goods精品,注意此处有个盒子阴影
1号盒子是标题H3左侧浮动
2号盒子里面放链接左侧浮动,goods-item距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
3号盒子右浮动mod修改
 1号盒子为最大的盒子,box版心水平居中对齐
1号盒子为最大的盒子,box版心水平居中对齐