19 移动端基础和流式布局
19.1 移动端基础
19.1.1 浏览器现状
移动端常见浏览器
UC浏览器,QQ浏览器,欧朋浏览器, 百度手机浏览器,360安全浏览器,谷歌 浏览器等。
国内的手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核。因此,兼容移动端主流浏览器,处理Webkit内核浏览器即可。
19.1.2 移动端调试方法
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或域名访问
Chrome DevTools的调试方法详见第 36.2节。
19.2 视口

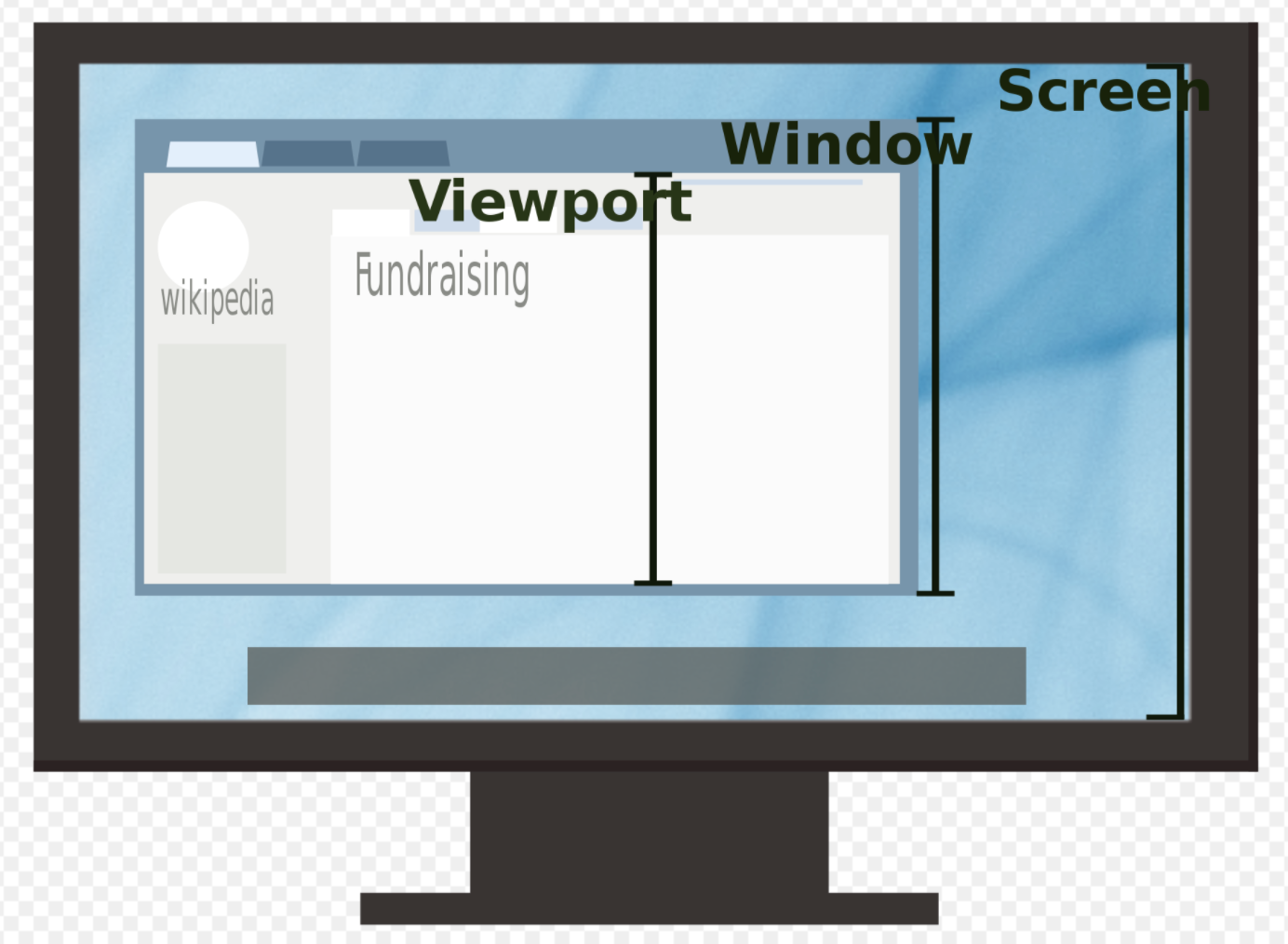
图3.1: 视窗和视口
19.2.1 视口的定义和分类
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为
- 布局视口(layout viewport):CSS布局时的画布,一般移动设备的浏览器都默认设置了一个布局视口为980px
- 视觉视口(visual viewport):当前显示的页面区域
- 理想视口(ideal viewport):是页面在设备最佳的呈现,即布局视口宽度 = 视觉视口宽度时。需要手动写meta视口标签。
如果布局视口宽度 ≠ 视觉视口宽度, 出现的情况就是内容过宽,用户可能就需要缩放来查看内容,缩小后,看起来费劲,放大后需要左右滑动查看。

图6.1: 三种视口
19.2.2 meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">| 属性名 | 说明 |
|---|---|
| width | 布局视口的宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scale | 用户是否可以缩放,yes或no(1或0) |
19.3 二倍图
19.3.1 物理像素&物理像素比
物理像素点(device pixels,DP)俗称为分辨率,指的是屏幕显示的最小颗粒,是物理真实存在的。比如苹果6、7、8 是 750* 1334。
PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同。一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从 而达到更高的分辨率,并提高屏幕显示的细腻程度。
19.5 流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
有时候想要设置宽度超过或小于某一值的时候不再伸缩,这时候可以设置max-width 最大宽度 (max-height 最大高度)和min-width 最小宽度 (min-height 最小高度)参数。
练习
要求:设置百分比布局,且要设置宽度超过980px或小于520px时不再伸缩。
详见流式布局