34 PS

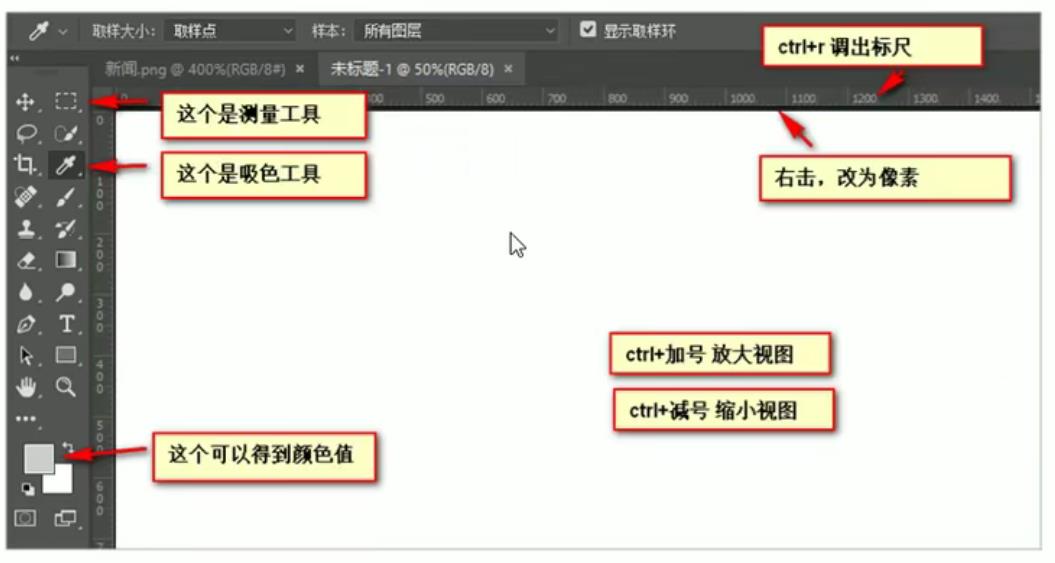
图3.1: PS基本界面
34.1 图片格式
- jpg:高清
- gif:动画
- png:高清,且透明背景
- psd:PS专用格式。可复制文字、获取图片(便于切图)、测量像素大小。
因为网页美工大部分效果图都是利用PS ( Photoshop )来做的,所以以后我们大部分切图工作都是在PS里面完成。
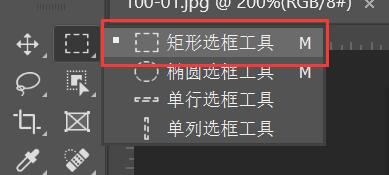
用“选区”拖动,可以测量大小

图6.1: 选区工具
34.2 快捷键
打开文件:
Ctrl+O打开标尺:
Ctrl+R,然后右击出现的标尺,单位改为“像素”放大视图:
Ctrl++缩小视图:
Ctrl+-鼠标变小手,拖动PS视图
空格取消选区:
Ctrl+D或鼠标在空白地方点一下合并图层:
Ctrl+E
34.4 PS切图
PS有很多切图方式:图层切图、切片切图、PS插件切图等。
34.4.1 图层切图
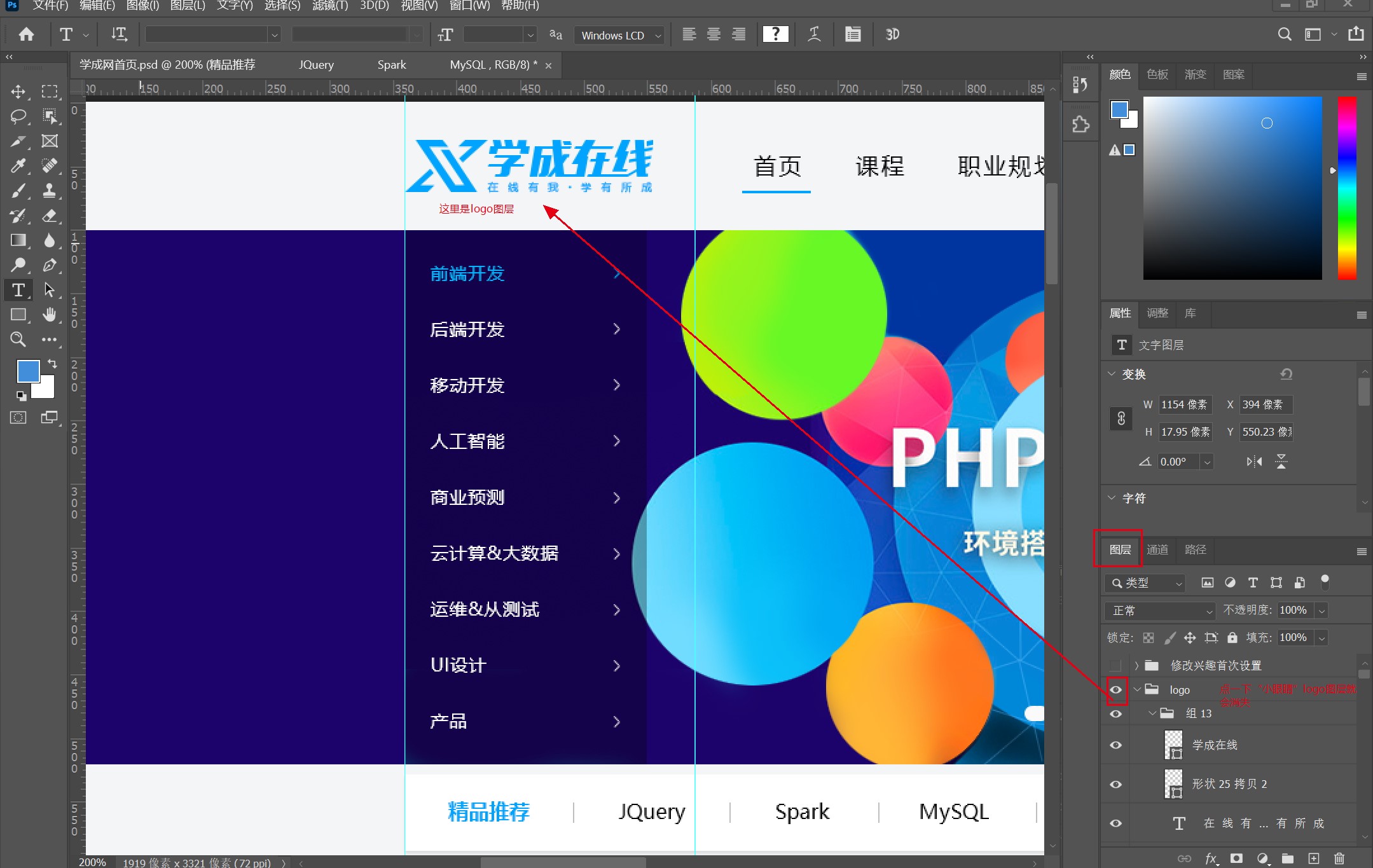
图层:PSD文件中每个部分都是由图层构成的。图层界面在PS的右下角。
图层选中:点击左上角第一个【移动工具】,单击需要切的图片,PS会自动选中对应的图层。
图层的显示与关闭:图层界面在PS的右下角,点一下每个图层的“小眼镜”按钮,就可以关闭/显示该部分的图层。

图31.1: 图层显示与关闭
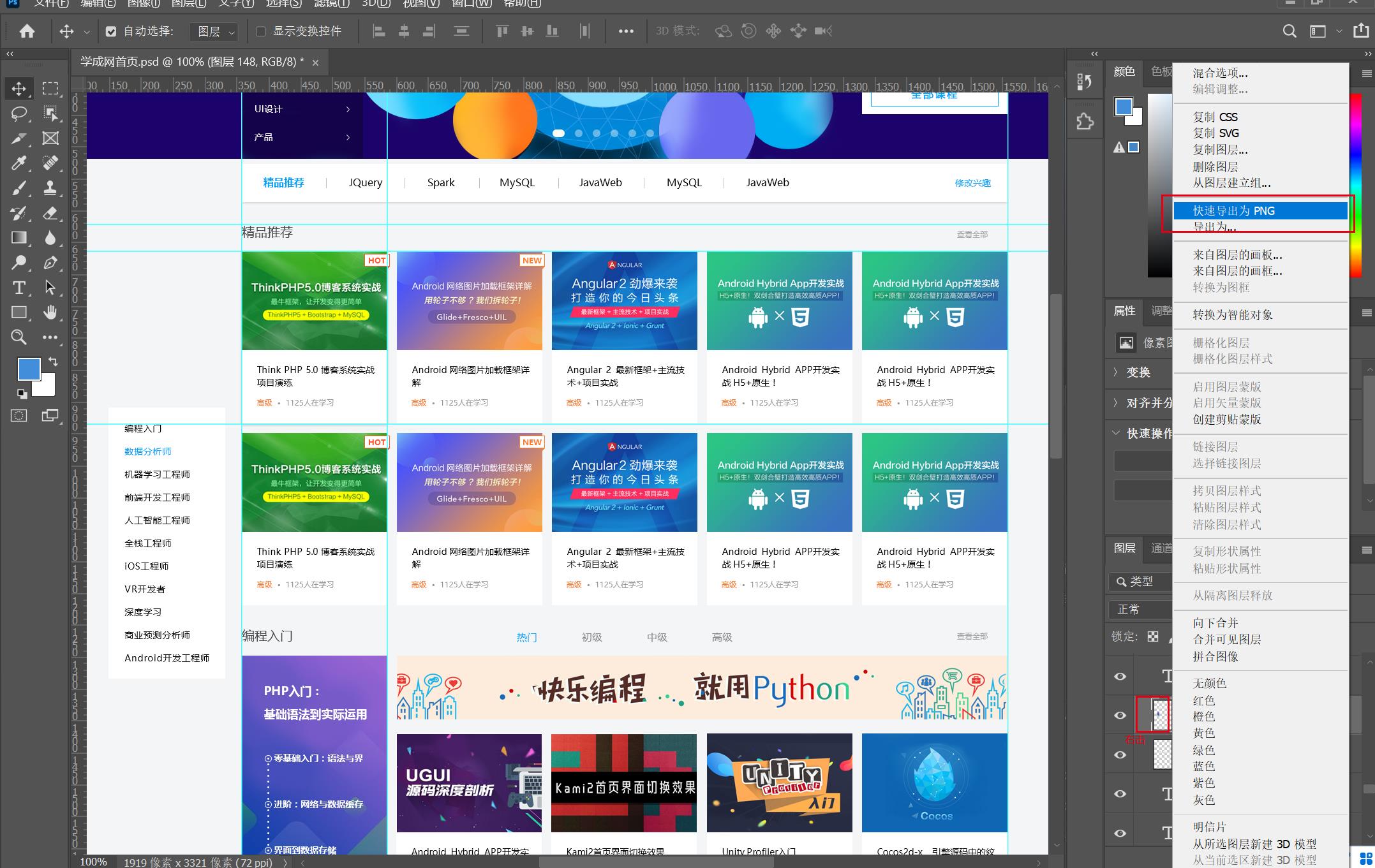
图层导出最简单的切图方式:右击图层→快速导出为PNG。

图2.1: 图层导出
图层合并 但很多情况下,想一次性导出多个图层。我们需要合并图层再导出。Shift多选需要的图层,合并图层(Ctrl+E),右击合并好的图层,快速导出为PNG。
34.4.2 切片工具
- 第一步:切片选择要导出的区域。点击左上方第三个【切片工具】,手动选择需要切片的图。
- 第二步:导出选中的区域。文件菜单→导出→存储为web设备所用格式→右上角选择jpg或png格式→存储。保存界面下方的切片:【选中的切片】。
如果要保存透明背景的图片,需要通过“小眼睛”隐藏背景后,切片导出为png格式。
34.4.3 插件切图
cuterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工“导出web 所用格式”以及使用切片工具进行挨个切图的繁琐流程。
插件的安装:详见:https://www.bilibili.com/video/BV14J4114768?p=193
打开插件:PS最上方【窗口】→【扩展(旧版)】→【cuterman-切图神器】
插件的使用:首先选中图层,点一下【导出选中图层】即可。
导出多个图层:PS中Shift多选需要的图层→插件中选中【合并导出选中的图层】→【导出选中图层】即可。
