5 CSS基础
5.1 CSS简介
CSS的主要使用场景就是美化网页,布局页面的。
- HTML的局限性
- CSS-网页的美容师
5.1.1 HTML的局限性
说起HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表示此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点∶丑。虽然HTML可以做简单的样式,但是带来的是无尽的臃肿和繁琐…….
5.1.2 CSS-网页的美容师
CSS是层叠样式表(Cascading Style Sheets )的简称.有时我们也会称之为CSS样式表或级联样式表。PS:Cascade是瀑布的意思,瀑布看起来是一层一层的水流。
CSS是也是一种标记语言。
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
总结:
HTML主要做结构,显示元素内容.
CSS美化 HTML,布局网页.
CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离。
5.2 CSS语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则。
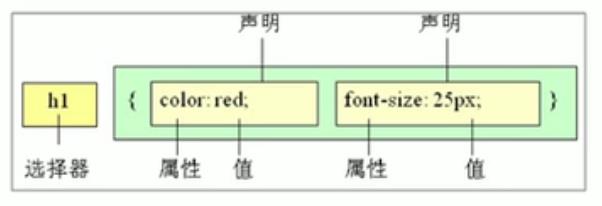
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。选择器:给谁改样式。 声明:改成什么样式(文字颜色、文字大小等)。
图3.1: CSS组成
- CSS常写在
<head>标签之内。 - 选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”(属性-属性值 被称为键值对)之间用英文“;”进行区分
例子:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体验CSS语法规范</title>
<style>
/* 选择器 {样式} */
/* 给谁改样式 {改成什么样式} */
p {
color: red;
/* 修改文字大小为12像素 */
font-size: 12px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>
图1.1: 效果