31 PC端品优购案例
最终效果详见:详见:示例
31.1 品优购项目规划
- 项目名称:品优购
- 项目描述:品优购是一个电商网站,我们要完成 PC 端首页、列表页、注册页面的制作

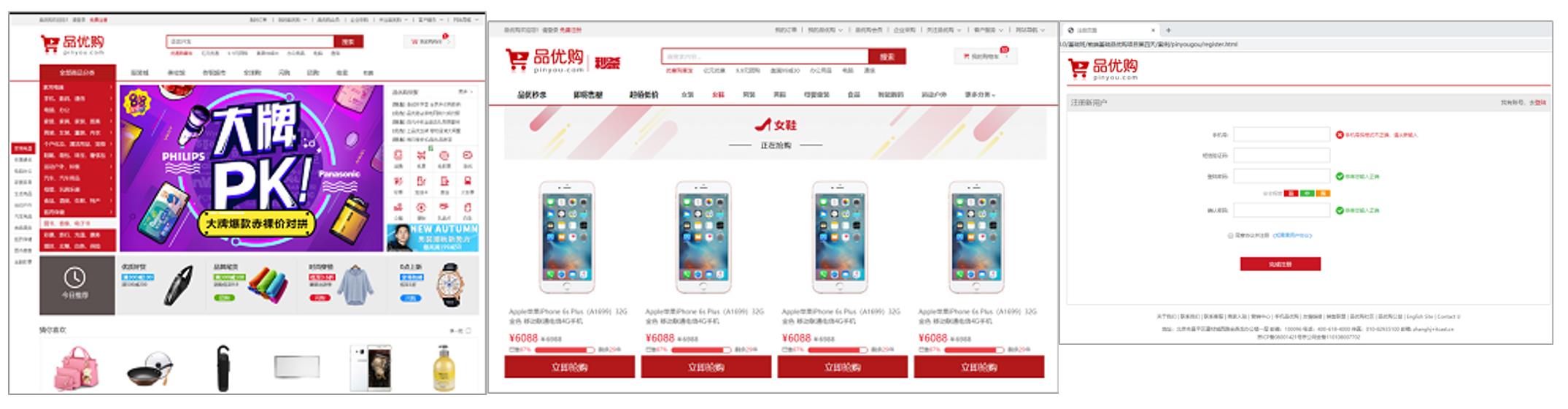
图3.1: 品优购的首页、列表页、注册页面
31.1.1 开发工具以及技术栈
开发工具
VScode 、Photoshop、主流浏览器(以Chrome浏览器为主)
技术栈
- 切图用ps, 代码用Vscode,测试用chrome。大量使用 H5 新增标签和样式
- 采取结构与样式相分离,模块化开发
- 良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目遵循以下代码规范。(详情见素材文件夹— 品优购代码规范.md)
31.1.2 品优购项目搭建工作
📁 shopping:项目文件夹 📁 css:样式文件夹 📄 base.css:CSS初始文件夹 📄 common.css:CSS公共样式文件夹 📄 index.css:首页样式文件夹 📁 fonts:字体类文件夹 📁 images:样式雷图片文件夹 📁 js:角本文件夹 📁 upload:产品类图片文件夹 📄 favicon.ico:网站图标 📄 index.html:主页
有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用。本例中最典型的应用就是 common.css 公共样式。写好一个样式,其余的页面用到这些相同的样式。common.css 公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式。
31.1.3 网站fivecon图标
详见第36.4节。
31.2 品优购首页制作
网站的首页一般都是使用 index 命名,比如 index.html 或者 index.php 。
我们开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面。
31.2.2 快捷导航 shortcut 制作

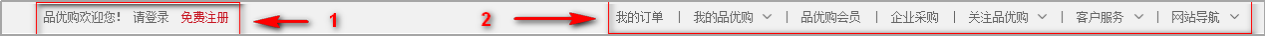
图1.1: 快捷导航布局
- 通栏的盒子命名为 shortcut ,是快捷导航的意思。 注意这里的行高,可以继承给里面的子盒子
- 里面包含版心的盒子
- 版心盒子里面包含 1 号左侧盒子左浮动
- 版心盒子里面包含 2 号右侧盒子右浮动
- 需要用到字体图标
31.2.3 header制作

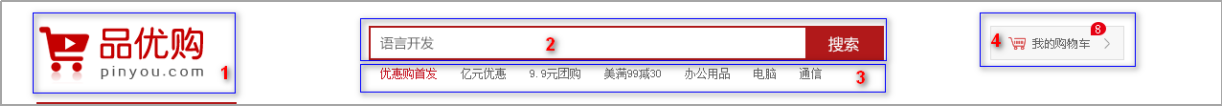
图31.1: header
- header 盒子必须要有高度
- 1 号盒子是 logo 标志定位
- 2 号盒子是 search 搜索模块定位
- 3 号盒子是 hotwords 热词模块定位
- 4 号盒子是 shopcar 购物车模块
- count 统计部分用绝对定位做
- count 统计部分不要给宽度,因为可能买的件数比较多,让件数撑开就好了,给一个高度
- 一定注意左下角不是圆角,其余三个是圆角 写法: border-radius: 7px 7px 7px 0;
LOGO SEO 优化
- logo 里面首先放一个 h1 标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
- h1 里面再放一个链接,可以返回首页的,把 logo 的背景图片给链接即可。
- 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
- 方法1:直接给 font-size: 0; 就看不到文字了,京东的做法。
- 方法2:text-indent 移到盒子外面(text-indent: -9999px) ,然后 overflow:hidden ,淘宝的做法。
- 最后给链接一个 title 属性,这样鼠标放到 logo 上就可以看到提示文字了。