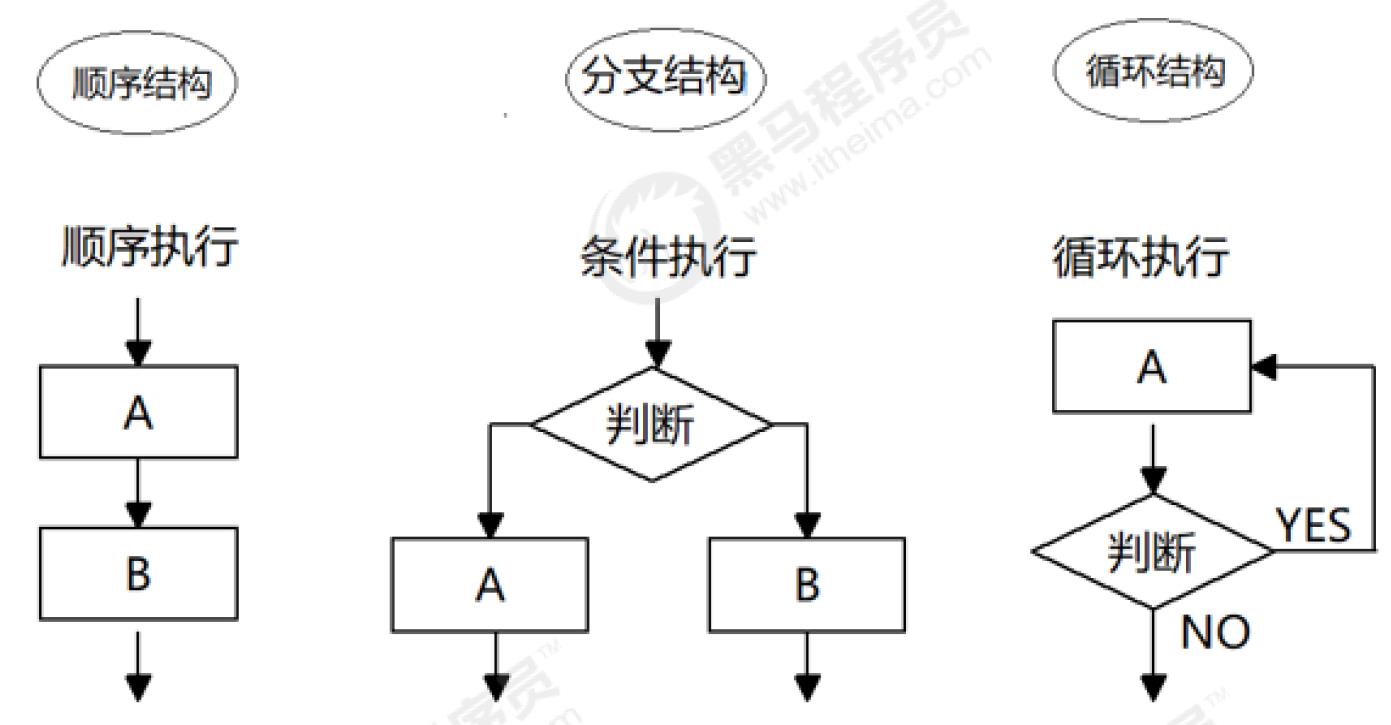
25 语句
25.2 分支语句
分支语句包含
- if分支语句
- 三元运算符
- switch语句
25.2.1 if分支语句
if语句有三种使用:单分支、双分支和多分支。
25.2.1.1 单分支if语句
- 括号内的条件为true时,进入大括号里执行代码
- 小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
- 如果大括号只有一个语句,大括号可以省略,但是不推荐
详见:示例
25.2.2 多分支if语句
案例
输入成绩案例
需求:根据输入不同的成绩,反馈不同的评价 注:成绩90以上是优秀、成绩70~90是 良好、成绩是60~70之间是及格:成绩60分以下是 不及格
详见:示例
25.2.3 三元运算符
其实就是双分支if语句,可以使用三元表达式,一般用来与取值。
语法:
详见:示例
案例
用户输入2个数,控制台输出最大值
详见:示例
案例
数字补0案例
需求: 用户输入1个数,如果数字小于10,则前面进行补0,比如 09 03 等
分析:
- 为后期页面显示时间做铺垫
- 利用三元运算符 补0计算
详见:示例
25.3 循环语句
循环:重复执行一些操作
25.3.1 while循环
while : 在…期间, 所以 while循环就是在满足条件期间,重复执行某些代码。 比如我们运行相同的代码输出5次(输出5句 “我学的很棒”)
25.3.1.1 while 循环基本语法:
释义
- 跟if语句很像,都要满足小括号里的条件为true才会进入 循环体 执行代码
- while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出
25.3.1.2 while 循环三要素
循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。 所以,while循环需要具备三要素:
- 变量起始值
- 终止条件(没有终止条件,循环会一直执行,造成死循环)
- 变量变化量(用自增或者自减)
案例1
打印三次
详见:示例
案例2
页面输出1-100
详见:示例
案例3
计算1-100的的和并输出
详见:示例
案例4
计算1-100的的偶数和并输出
详见:示例
25.3.1.3 循环退出
循环结束:
- break:退出循环。一般用于结果已经得到, 后续的循环不需要的时候可以使用
- continue:结束本次循环,继续下次循环。一般用于排除或者跳过某一个选项的时候
<body>
<script>
let i = 1
while (i <= 5) {
if (i === 3) { //假设吃到第三个包子就饱了,第3个及之后的包子都不想吃了
break
}
console.log(`我要吃第${i}个包子。`)
i++
}
console.log('------------------------------')
let j = 1
while (j <= 5) {
if (j === 3) { //假设吃到第三个包子时,发现有个苍蝇,跳过第三个包子
j++ //j=3时,需要先进行自增,否则continue会跳过后面的之后的自增语句,陷入死循环
continue
}
console.log(`我要吃第${j}个包子。`)
j++
}
</script>
</body>详见:示例
案例
需求:页面弹出对话框,‘你爱我吗’,如果输入‘爱’,则结束,否则一直弹出对话框
详见:示例
综合案例
做一个具有存取款和查询功能。
详见:示例
25.3.2 for循环
for循环语法:把声明起始值、循环条件、变化值写到一起,让人一目了然,它是最常使用的循环形式
练习1
利用for循环输出1~100岁
详见:示例
练习2
求1-100之间所有的偶数和
详见:示例
练习3
页面中打印5个小星星
详见:示例
练习4
循环数组 需求: 请将 数组 [‘马超’, ‘赵云’, ‘张飞’, ‘关羽’, ‘黄忠’] 依次打印出来
详见:示例
25.3.2.1 退出循环
其用法与while循环中的退出循环基本一致,见第 25.3.1.3节
- continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
- break 退出整个for循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
<body>
<script>
for (let i = 1; i <= 5; i++) {
if (i === 3) {//假设吃到第三个包子就饱了,第3个及之后的包子都不想吃了
break
}
document.write(`我要吃第${i}个包子。 <br>`)
}
document.write(`------------------------------------------- <br>`)
for (let j = 1; j <= 5; j++) {
if (j === 3) {//假设吃到第三个包子时,发现有个苍蝇,跳过第三个包子
continue
}
document.write(`我要吃第${j}个包子。 <br>`)
}
</script>
</body>详见:示例
25.3.3 嵌套for循环
for 循环嵌套的语法
练习1
计算: 假如每天记住5个单词,3天后一共能记住多少单词?
详见:示例
案例1
页面中打印出5行5列的星星
详见:示例
升级版本:用户输入行数和列数,打印对应的星星!
详见:示例
案例2
打印倒三角形星星
详见:示例
案例3
九九乘法表
详见:示例
25.3.4 操作数组
数组本质是数据集合, 操作数据无非就是 增 删 改 查 语法。
25.3.4.1 遍历数组
语法:
for (let i = 0; i < 数组名.length; i++) {
数组名[i]
}
//例子:
let nums = [10, 20, 30, 40, 50]
for (let i = 0; i < nums.length; i++) {
nums[i]
}练习1
需求:求数组 [2, 6, 1, 7, 4] 里面所有元素的和以及平均值
详见:示例
练习2
求数组 [2, 6, 1, 7, 4] 求最大值和最小值
详见:示例
25.3.4.2 操作数组-修改
利用索引修改列表中的元素。
练习
修改列表[‘pink’, ‘red’, ‘green’]中第一个元素为’hotpink’,然后每个元素末尾加“老师”两个字符。
详见:示例
46-01-数组筛选
25.3.4.3 操作数组-新增
- 数组.push() 方法
- 数组.unshift() 方法
数组.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度 (重点)
arr.push(元素1, ..., 元素n)
//例如
let arr = ['red', 'green']
arr.push('pink')
console.log(arr) //['red', 'green', 'pink']
arr = ['red', 'green']
arr.push('pink', 'hotpink')
console.log(arr) //['red', 'green', 'pink', 'hotpink']arr.push(元素1, ..., 元素n)
//例如
let arr = ['red', 'green']
arr.unshift('pink')
console.log(arr) //['pink', 'red', 'green']
arr = ['red', 'green']
arr.unshift('pink', 'hotpink')
console.log(arr) //[ 'pink', 'hotpink', 'red', 'green']练习
在数组[‘pink’, ‘hotpink’]的末尾新增元素’deeppink’,并打印新数组的元素个数。 然后再在开头也新增元素’deeppink’,并打印新数组的元素个数
详见:示例
练习2(重点)
将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组
详见:示例
练习3
将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中的 0 去掉后,形成一个不包含 0 的新数组。
详见:示例
25.3.4.4 操作数组-删除
- arr.pop()
- arr.shift()
- arr.splice(操作的下标,删除的个数)
pop() 方法从数组中删除最后一个元素,并返回该元素的值
语法
shift() 方法从数组中删除第一个元素,并返回该元素的值
语法
splice() 方法 删除指定元素
参数详解:
- start 起始位置:指定修改的开始位置(从0计数)
- deleteCount:表示要移除的数组元素的个数。如果省略则默认从指定的起始位置删除到最后。
arr.splice(start, deleteCount)
let arr = ['red', 'green', 'blue']
arr.splice(1, 1) //从第1个元素开始删除,共计删除1个元素
console.log(arr)//['red', 'blue']练习
详见:示例