3 网页开发工具
3.1 配置VSCode
下载并安装Visual Studio Code软件
新建文件(快捷键Ctrl+N),然后保存(快捷键Ctrl+S)后缀名为.html的文件,在第一行代码中输入!,再按Tab键,即可自动生成HTML的骨架文件。安装插件(Open in Browser)后可在浏览器中预览,单击鼠标右键,在弹出窗口中点击Open in Default Browser。
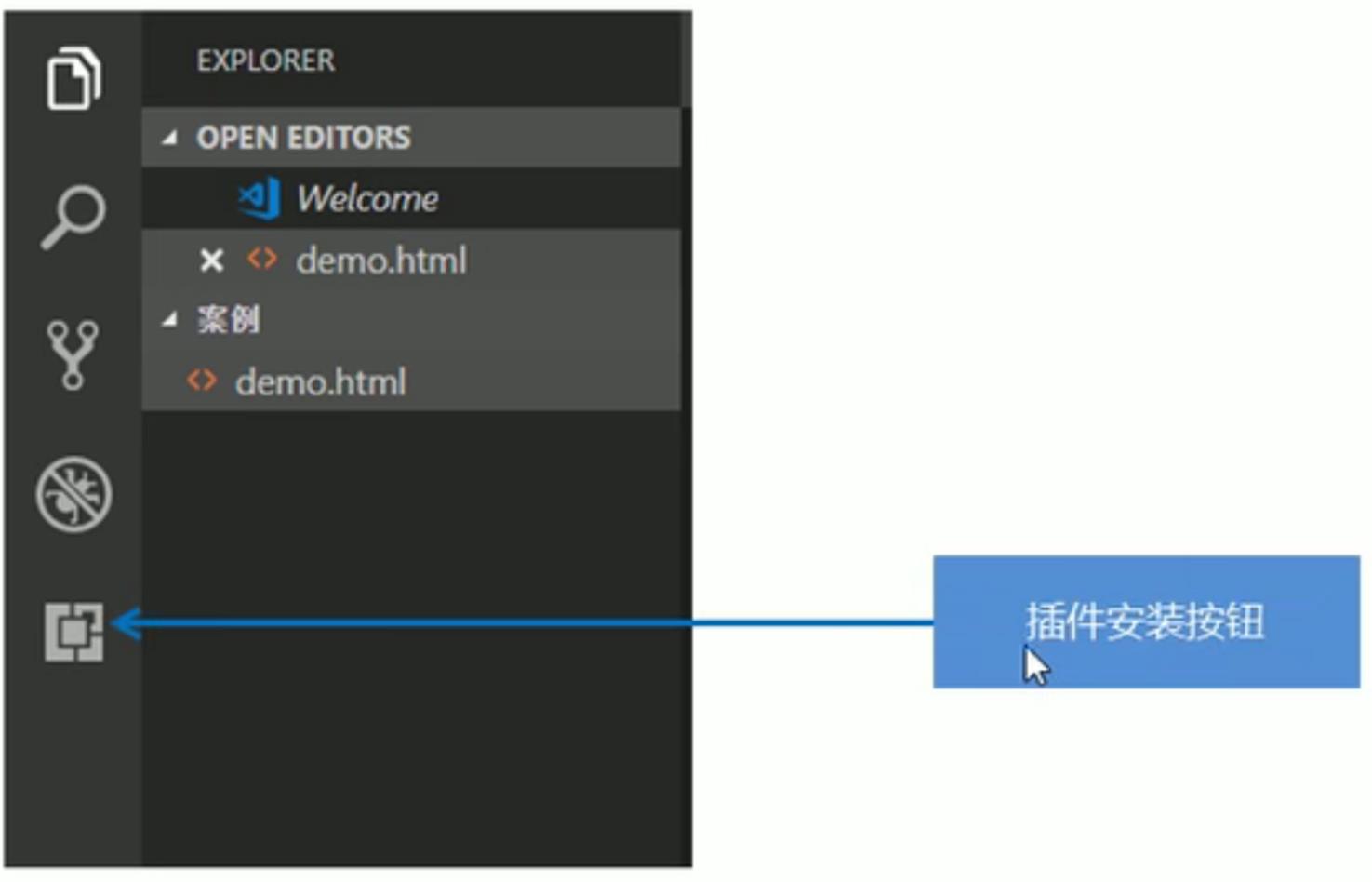
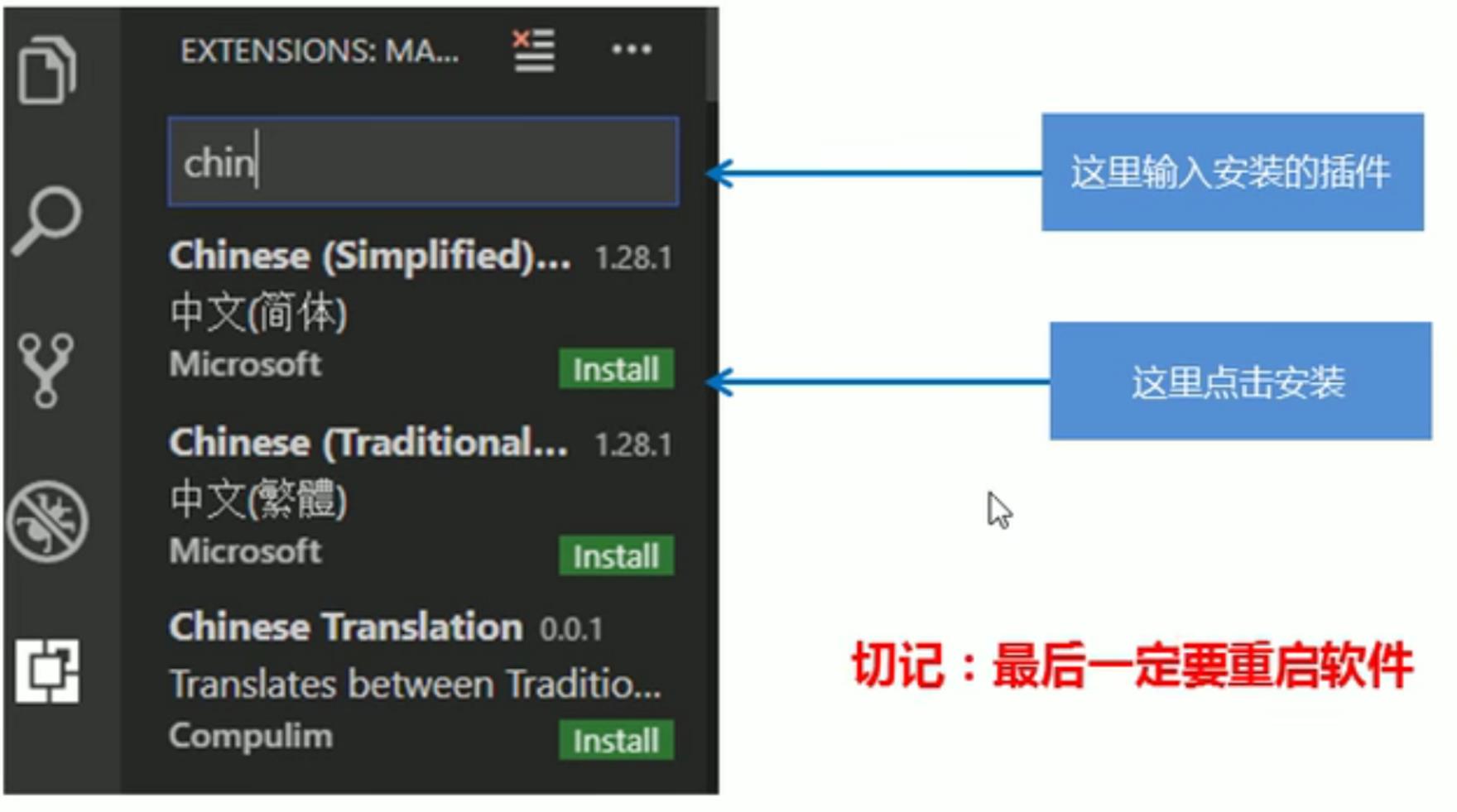
接下来介绍一下如何安装插件。


图3.1: 安装插件
一些常用的插件:
| 插件 | 作用 |
|---|---|
| Chinese (Simplified) Language Pack of VS Code | 中文(简体)语言包 |
| Open in Browser | 右键选择浏览器打开HTML文件 |
| JS-CSS-HTML Formatter | 每次保存,都会自动格式化JS CSS和HTML代码 |
| Auto Rename Tag | 自动重命名配对的HTML/XML标签 |
| CSS peek | 追踪至样式 |
3.2 VSCode工具生成骨架标签新增代码
下面的代码是VSCode生产的骨架代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>3.2.1 文档类型<!DOCTYPE>
<!DOCTYPE>是文档类型(Document type)声明,作用是告诉浏览器使用哪种HTML版本来显示网页。
这句代码的意思是:当前页面采取的是HTML5版本来显示网页。注意<!DOCTYPE>声明位于文档中的首行,处于<html>标签之前,<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。